スマートフォンサイトでよく見るハンバーガーメニューを紹介します。
HTMLとCSSファイルのみでコピペで簡単に実装できます。
他のサイトで紹介されているプログラムがうまく動作せず困っている方などのお役に立てれば幸いです。
この記事はこんな方におすすめ!
- ハンバーガーメニューを簡単に実装したい
- HTMLとCSSで実現したい

ハンバーガーメニューをコピペで簡単に実装しよう!
ハンバーガーメニューのプログラム
ソースコード
下記のプログラムをコピペで簡単に動作するので試してみてください。
See the Pen Untitled by asbgm (@asbgm12) on CodePen.
ファイル階層構造
ファイルは以下のように配置してください。
./index.html
./header.html
./css/style.css応用編:共通化をしてみよう
共通化する理由
各ファイルの先頭にヘッダーのプログラムを記述した場合でも特に問題はないです。
しかし、この状態ですと変更が生じた際に各ファイル全てに修正を加えなくてはなりません。
2つのファイルの編集なら負担は少ないですが、例えば5つなど増えれば増えるほど編集が大変になってしまいます。
汎用的にするために共通化を行い修正箇所が1つになるように工夫してみましょう。
共通化プログラム
共通化する部分を「index.html」側で外部から読み込むため、ヘッダーの情報は「header.html」に切り分けて格納しましょう。
header.html
<header id="global-head">
<h1 id="brand-logo"></h1>
</header>
<div id="nav-toggle">
<div>
<span></span>
<span></span>
<span></span>
</div>
</div>
<aside id="sidebar">
<nav id="global-nav">
<ul>
<li><a href="./index.html">トップ</a></li>
<li><a href="./index.html">コンタクト</a></li>
<li><a href="./index.html">マップ</a></li>
</ul>
</nav>
</aside>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.12.3/jquery.min.js"></script>
<script type="text/javascript">
(function ($) {
$(function () {
$('.sub-menu').on({
'mouseenter': function () {
$(this).addClass('is-active');
},
'mouseleave': function () {
$(this).removeClass('is-active');
}
});
$('#nav-toggle,#overlay').on('click', function () {
$('body').toggleClass('open');
});
});
})(jQuery);
</script>ヘッダーファイルを読み込む側はhtmlファイルでもphpファイルでも構いません。
index.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8" name="viewport" content="width=device-width,initial-scale=1.0,minimum-scale=1.0">
<meta name="apple-mobile-web-app-capable" content="yes">
<link rel="stylesheet" href="css/style.css">
<script src="https://code.jquery.com/jquery-2.2.4.min.js"></script>
<script src="http://d3js.org/d3.v3.min.js" charset="utf-8"></script>
<title>タイトル</title>
<!-- ヘッダーの読み込み -->
<script type="text/javascript">
$(function() {
$("#header").load("header.html");
});
</script>
</head>
<body>
<!--------- ヘッダー ---------->
<div id="header"></div>
<!---------- 全体 ---------->
<div class="site">
<br><br><br>
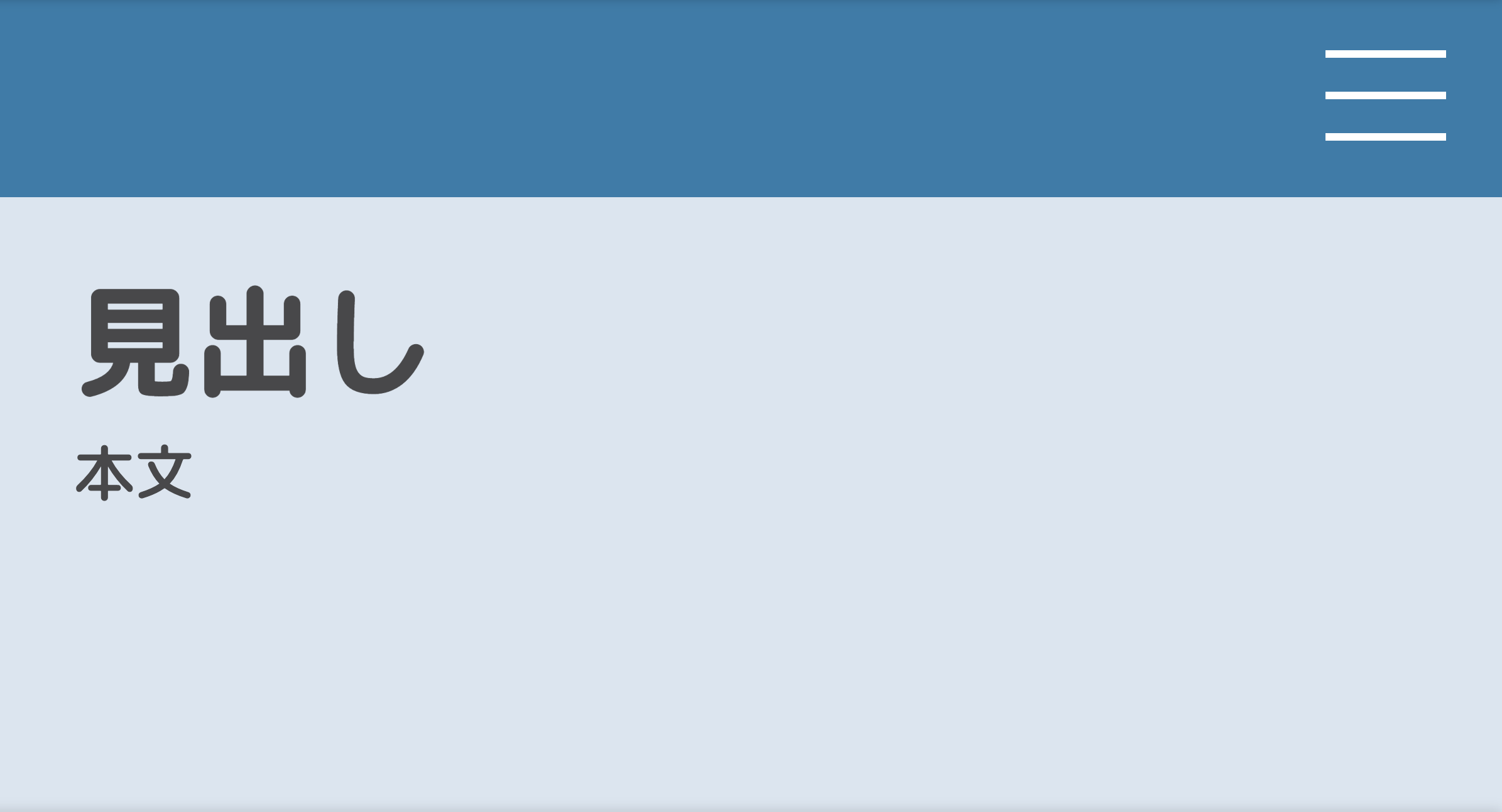
<h1>見出し</h1>
<p>本文</p>
</div>
</body>
</html>簡単に実装出来ましたでしょうか。
ハンバーガーメニューを実装したかった方のお役に立てれば幸いです。
最後までお読みくださりありがとうございました。



コメント