CSSで簡単に文字や背景の色をグラデーションにする方法を紹介しています。
コピペで簡単に実装できますので是非試してみてください。
この記事はこんな方におすすめ!
- 文字や背景をグラデーションにしたい
- コピペで簡単に実装したい
グラデーションを使用してサイトの完成度を上げよう
Webサイトを作成した時に何となく素人っぽくて完成度が低いことがあります。
デザインの工夫はセンスが問われ難しいですが、最も素早く簡単にできるのはグラデーションを使うことだと思います。
コピペで簡単に実装できるので是非試してみてください。
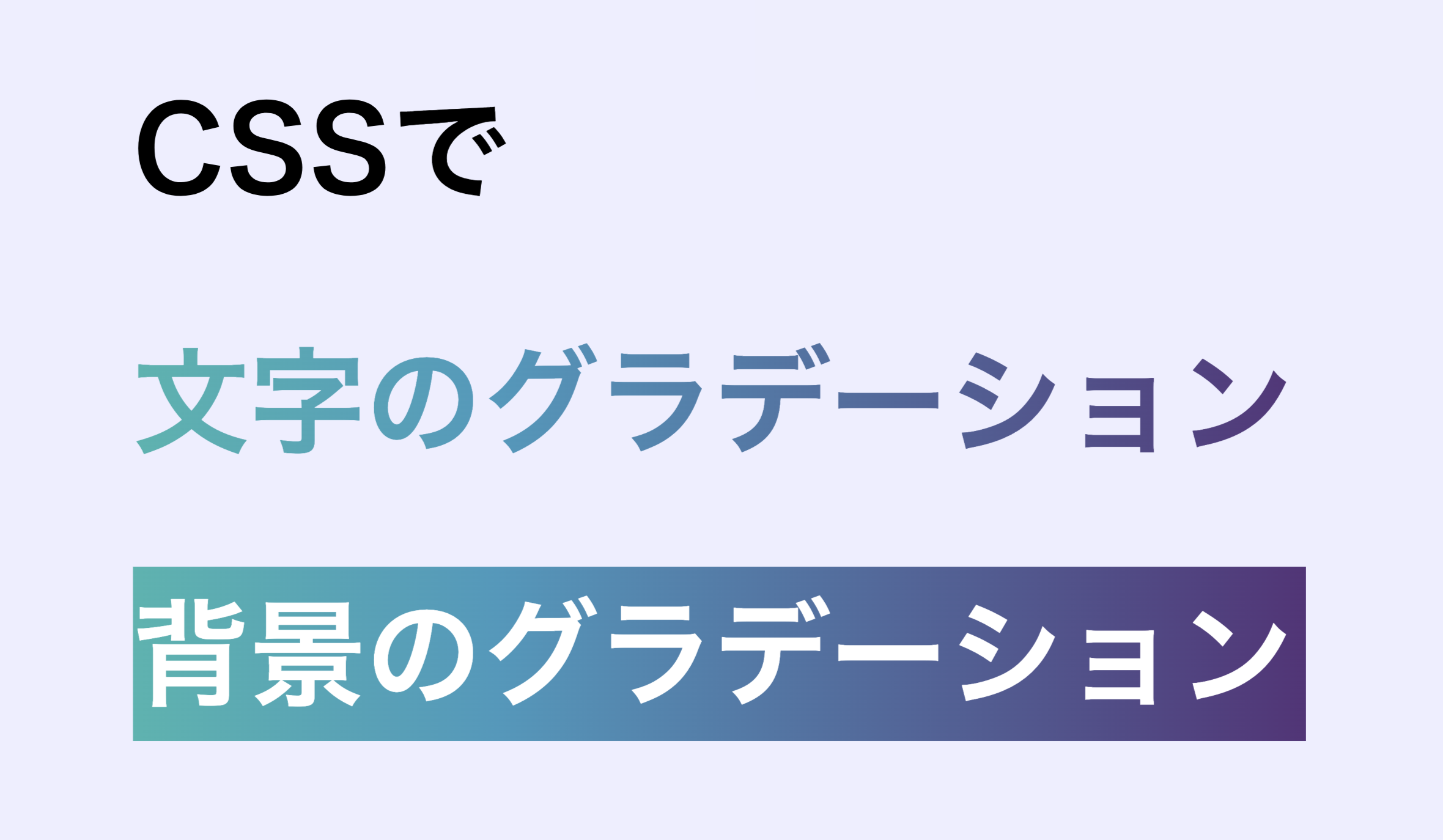
文字色をグラデーションにする
See the Pen Untitled by asbgm (@asbgm12) on CodePen.
背景色のグラデーションを使用し、反転させて文字色に適当している処理になります。
おしゃれで臨場感のある雰囲気に一気に変わります。
背景色をグラデーションにする
See the Pen Untitled by asbgm (@asbgm12) on CodePen.
思わず着目してしまうような印象に残るデザインになります。
参考になるカラーパレット
色の組み合わせはセンスなので、なかなか難しいです。
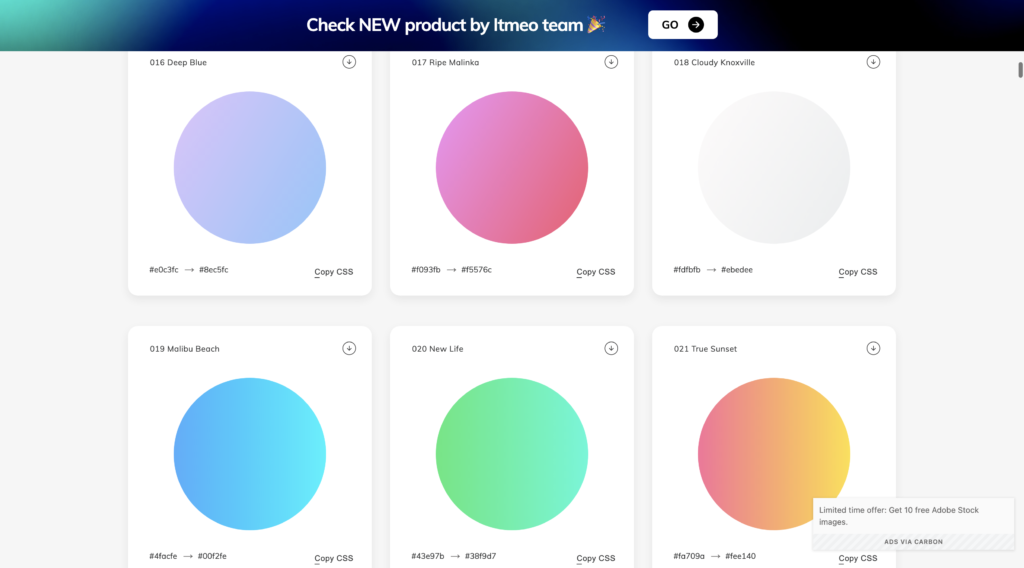
そんな時に助けになる「Web Gradients」というサイトがあるので紹介します。


Free Gradients Collection by itmeo.com
Free collection of 180 background gradients that you can use as content backdrops in any part of your website.
気に入ったカラーをクリックすることでCSSをコピーしてくれるので、後はCSSにそのまま貼り付けるだけなので非常に便利です。
どの色を使うか迷ってしまう時などにぜひ使ってみてください。
まとめ
文字色をグラデーションにする場合
以下のようにCSSを適用させてください。
/* 文字のグラデーション */
.gradation-text{
color: #3ab5b0;
background-image: linear-gradient(to right, #3ab5b0 0%, #3d99be 31%, #56317a 100%);
-webkit-background-clip: text;
-webkit-text-fill-color: transparent;
}背景色をグラデーションにする場合
以下のようにCSSを適用させてください。
/* 背景のグラデーション */
.gradation-background{
color: #fff;
background-image: linear-gradient(to right, #3ab5b0 0%, #3d99be 31%, #56317a 100%);
}色の組み合わせに迷ったときに参考にするサイト

Free Gradients Collection by itmeo.com
Free collection of 180 background gradients that you can use as content backdrops in any part of your website.
最後までお読みいただきありがとうございました。
是非グラデーションを実装しておしゃれなサイトに変えてみてください。



コメント