コピペで簡単に実装できるの画面下の固定フッターメニューを紹介しています。
是非試してみてください。
- LINEやInstagramのようなフッターメニューを実装したい
- 各メニューのアイコンも表示したい
- コピペで簡単に実装したい
コピペで簡単にフッターメニューを実装しよう!
ハンバーガーメニューはもう古い?これからは画面下部のフッターメニューが必須!?
スマホ対応のサイトではよく画面上部にハンバーガーメニューが実装されています。
表示したい時にビヨーンと表示させることができ便利なのですが、片手でスマホを操作する現代において画面上部へ指を持っていくのはスマホを持ち直さなければいけないため正直面倒です。
そこでスマホアプリでよくある画面下部のフッターメニューを紹介したいと思います。
これで片手での操作でもストレスなくスムーズに行うことができます。
フッターメニューを実装する
まずはアイコンを使う準備
今回はFontawesomeを使用します。
他にもアイコンの実装方法は多々あると思いますが、かなり簡単に実装できるためこちらを紹介します。

アイコンの種類も豊富で、検索マークや家マークなどのよくあるアイコンだけでなく、InstagramやYouTubeなどのブランドロゴのアイコンもあるため困ったことは一度もありません。
Fontawesomeを使用したいときは、以下のたった2行をheadタグに記述するだけですぐに実装できます。
ちなみに1行目で「solid」、2行目で「brands」のアイコンが使えるようになります。
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.1.1/css/all.min.css" integrity="sha512-KfkfwYDsLkIlwQp6LFnl8zNdLGxu9YAA1QvwINks4PhcElQSvqcyVLLD9aMhXd13uQjoXtEKNosOWaZqXgel0g==" crossorigin="anonymous" referrerpolicy="no-referrer" />
<link href="https://use.fontawesome.com/releases/v5.6.1/css/all.css" rel="stylesheet">好きなアイコンはこちらのサイトからキーワード検索するなどで探してみてください。
アイコンの大きさはCSSで制御できます。後ほど解説。
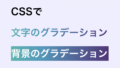
LINE風フッターメニュー
アイコンの下には小さくメニュータイトルを表示するようにしています。
アイコンだけでは分かりづらい場合などに非常に便利です。
CSSのfooter-iconクラスでアイコンの大きさを指定しています。20pxくらいが丁度良さそうでした。
See the Pen Untitled by asbgm (@asbgm12) on CodePen.
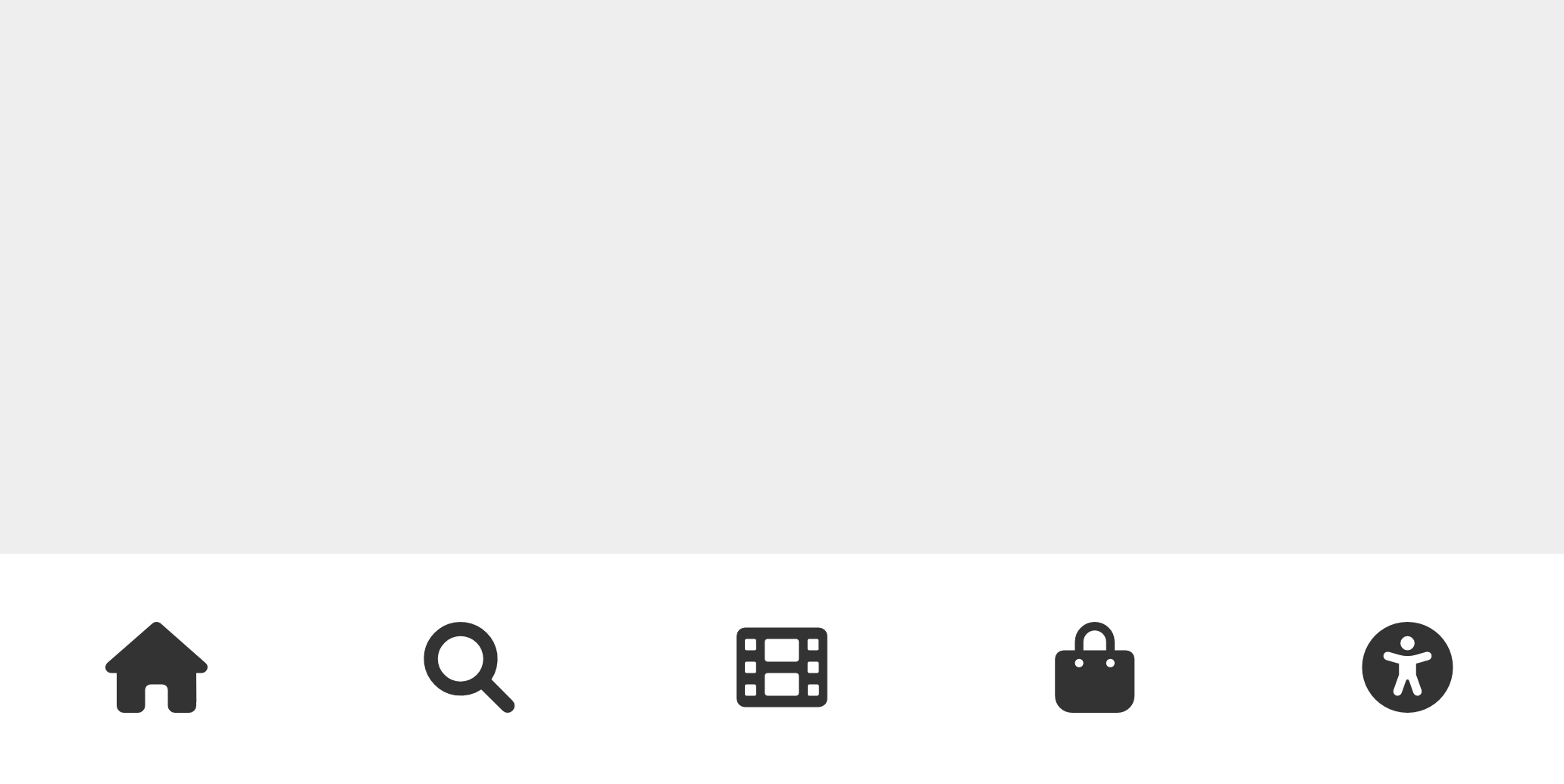
Instagram風フッターメニュー
アイコンのみ表示するようにしています。
テキストがないことで他のデザインを邪魔しないスタイリッシュな仕上がりになります。
See the Pen Untitled by asbgm (@asbgm12) on CodePen.
複数ページに実装する場合は共通化しよう
複数のHTMLに対して同一のフッターを実装したい場合は共通化しておくことをおすすめします。
どう言うことかと説明しますと、
それぞれのHTMLにフッターを記述している場合、「アイコンを変えたいな」とか「順番を入れ変えたいな」と言う場面でいちいち全てのHTMLに対して変更作業を行はなければいけません。
そんな時にPHPを用いて共通化したファイルを呼び出すことによって変更箇所は呼び出し元の1つのファイルで良くなるのです。
ファイル構造
/footer.php
/index.php<div id="fixed-footer-menu">
<ul>
<li><a href="./"><i class="fa-solid fa-house footer-icon"></i><br>
<p>ホーム</p>
</a></li>
<li><a href="./"><i class="fa-solid fa-comment-dots footer-icon"></i><br>
<p>トーク</p>
</a></li>
<li><a href="./"><i class="fa-solid fa-play footer-icon"></i><br>
<p>VOOM</p>
</a></li>
<li><a href="./"><i class="fa-solid fa-calendar-minus footer-icon"></i><br>
<p>ニュース</p>
</a></li>
<li><a href="./"><i class="fa-solid fa-wallet footer-icon"></i><br>
<p>ウォレット</p>
</a></li>
</ul>
</div><!DOCTYPE html>
<html lang="ja">
<head>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.1.1/css/all.min.css" integrity="sha512-KfkfwYDsLkIlwQp6LFnl8zNdLGxu9YAA1QvwINks4PhcElQSvqcyVLLD9aMhXd13uQjoXtEKNosOWaZqXgel0g==" crossorigin="anonymous" referrerpolicy="no-referrer" />
</head>
<body>
<main>
/* コンテンツが入ります */
</main>
<!-- フッターメニュー -->
<?php include('./footer.php'); ?>
<!-- /フッターメニュー -->
</body>
</html>まとめ
・アイコンを使いたい時はheadタグ内に以下を記述し準備しよう。
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.1.1/css/all.min.css" integrity="sha512-KfkfwYDsLkIlwQp6LFnl8zNdLGxu9YAA1QvwINks4PhcElQSvqcyVLLD9aMhXd13uQjoXtEKNosOWaZqXgel0g==" crossorigin="anonymous" referrerpolicy="no-referrer" />
<link href="https://use.fontawesome.com/releases/v5.6.1/css/all.css" rel="stylesheet">・好みのアイコンはこちらのサイトから探そう。
・フッターメニューの変更時の負担を考えて共通化しておこう。
コピペで簡単に実装できますし、お好みでアイコンやテキストの色を変更してオリジナルのフッターメニューを実装してみてください。



コメント