Instagramの投稿をWebサイトに埋め込む際に、中央に配置させたいなってときがあります。
埋め込みコードをそのままHTMLに貼り付けてもレイアウトが崩れてしまうことがよくあります。
コピペで簡単にInstagramの投稿を中央寄せで真ん中に綺麗に埋め込む方法を紹介します。
【CSS】Instagramを中央寄せで真ん中に綺麗に埋め込む方法
See the Pen Untitled by asbgm (@asbgm12) on CodePen.
埋め込みコードをコピー
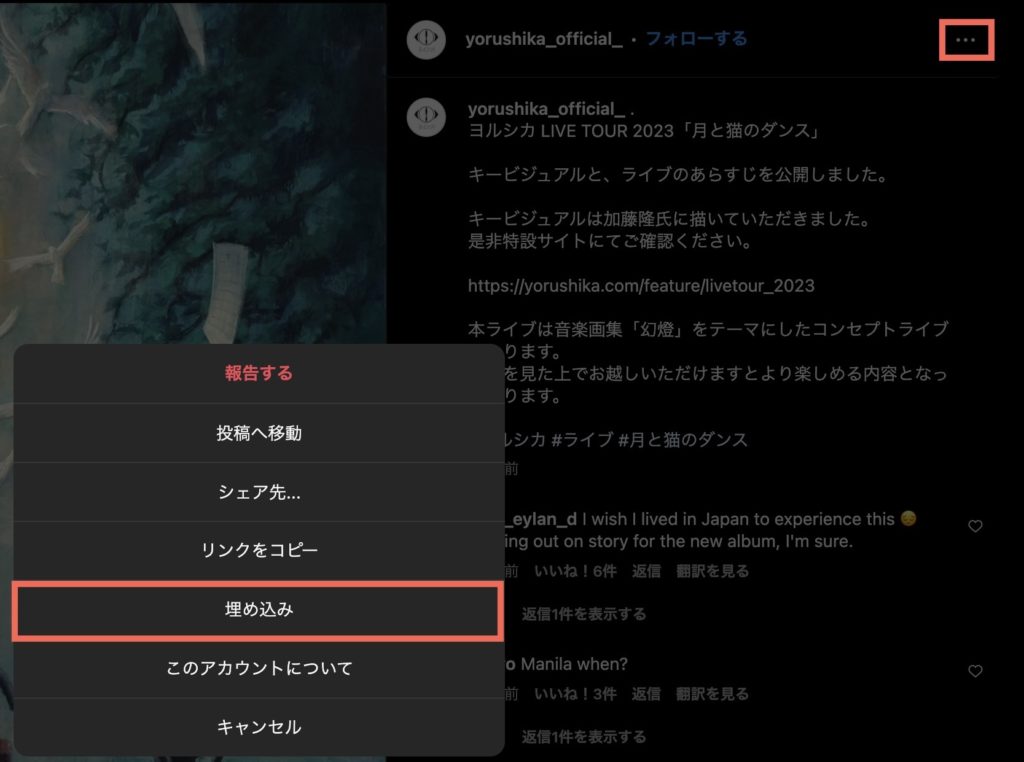
まずは埋め込みたい投稿から埋め込みコードをコピーします。
… → 埋め込み → 埋め込みを選択する

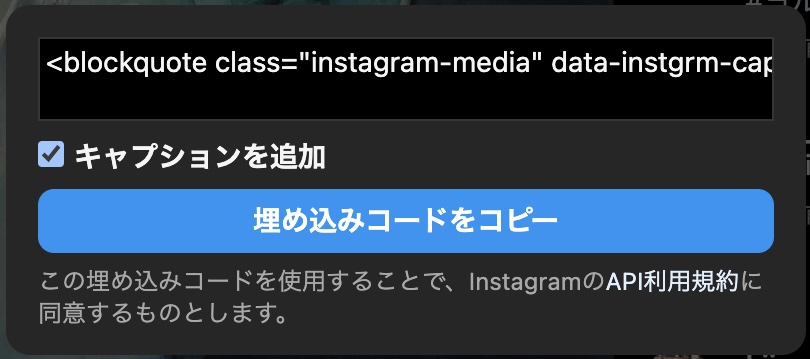
埋め込みコードをコピー を選択し、コードを控える

HTML
以下のようにHTMLを記述します。
<div class="instagram-post">
<!-- コピーした埋め込みコード -->
<blockquote></blockquote> <script async src="//www.instagram.com/embed.js"></script>
</div>CSS
以下のようにCSSを記述します。
.instagram-post iframe {
margin-left: auto !important;
margin-right: auto !important;
}以上です。
YouTubeを中央寄せで真ん中に綺麗に埋め込む方法は以下の記事をご覧ください。




コメント