YouTube動画をWebサイトに埋め込む際に、中央に配置させたいなってときがあります。
埋め込みコードをそのままHTMLに貼り付けてもレイアウトが崩れてしまうことがよくあります。
コピペで簡単にYouTube動画を中央寄せで真ん中に綺麗に埋め込む方法を紹介します。
【CSS】 YouTubeを中央寄せで真ん中に綺麗に埋め込む方法
See the Pen Untitled by asbgm (@asbgm12) on CodePen.
埋め込みコードをコピー
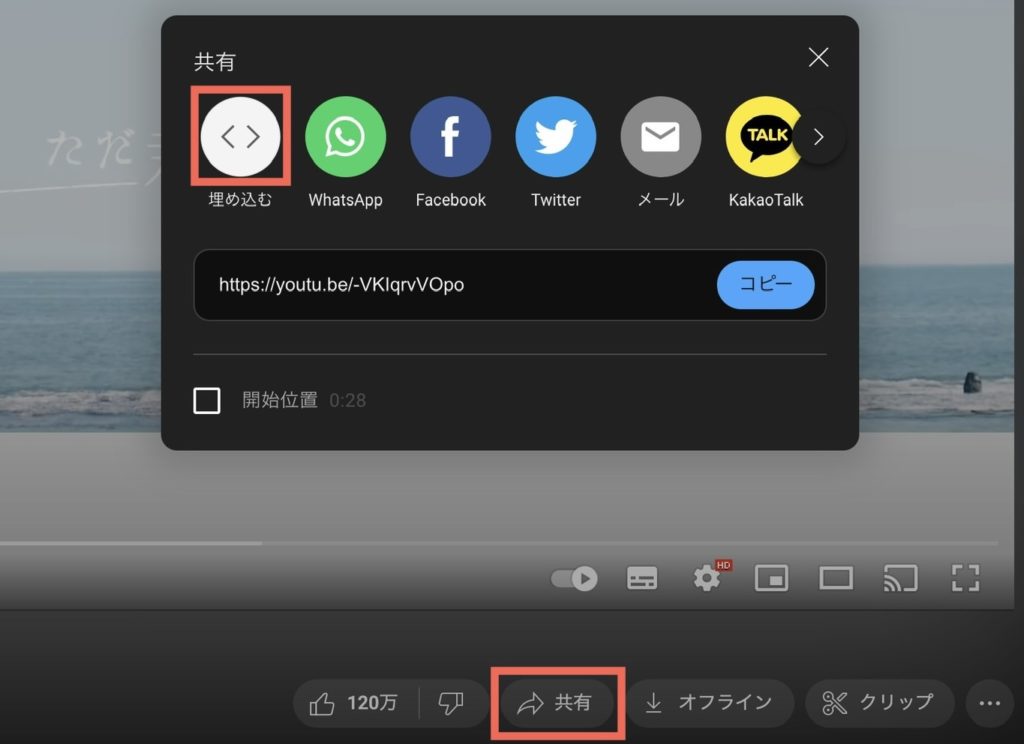
まずは埋め込みたい動画の共有から埋め込みコードのコピーをします。
共有 → 埋め込む を選択する

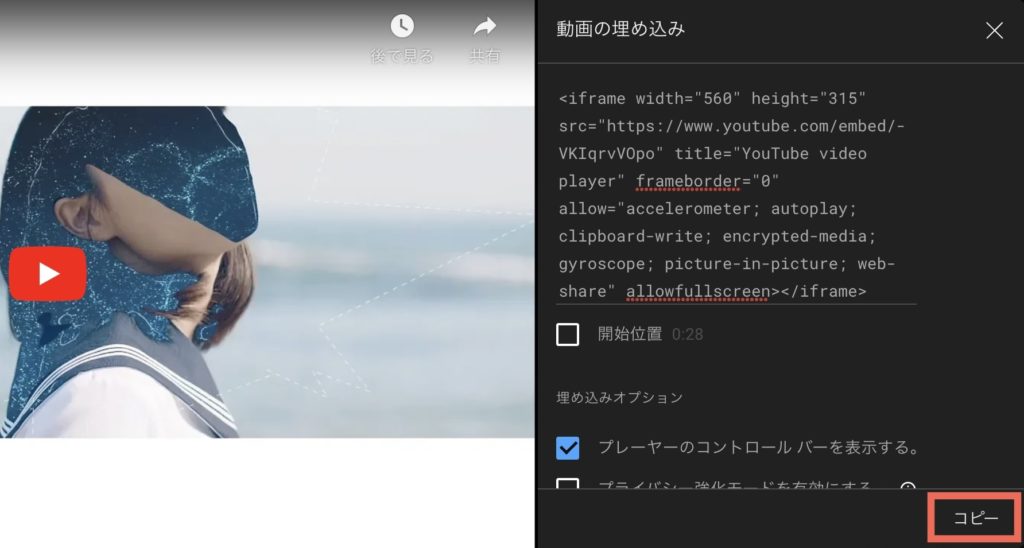
コピー を選択し、埋め込みコードを控える

HTML
以下のようにHTMLを記述します。
<div class="youtube">
<!-- コピーした埋め込みコード -->
<iframe></iframe>
</div>CSS
以下のようにCSSを記述します。
.youtube {
width: 100%;
aspect-ratio: 16 / 9;
}
.youtube iframe {
width: 100%;
height: 100%;
border-radius: 20px;
}以上です。
Instagramを中央寄せで真ん中に綺麗に埋め込む方法は以下の記事をご覧ください。




コメント